はじめに
line 関数の使用により、最低限度の表現ではありますが、 プログラムで絵を描けるようになりました。 しかし、これだけではまだまだ表現力が足りません。 このセクションでは線の太さや色を変更する方法を説明します。
線の太さを変える
まずは線の太さを変える方法を示します。 線の太さは strokeWeight 関数で設定します。
stroke 関数の使い方ですが、strokeWeight(20) などとし、 引数に使用したい線の太さをピクセル数で指定します。 下の例だと線の幅は 20 ピクセルとなります。
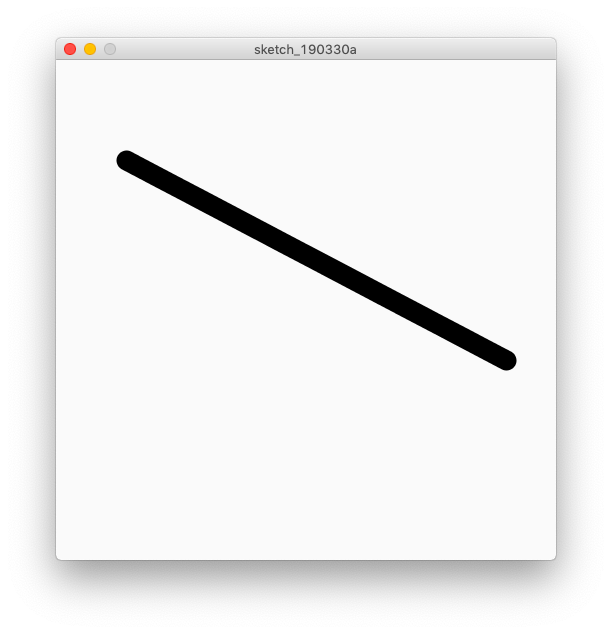
background(250,250,250);
size(500,500);
strokeWeight(20);
line(70,100,450,300);
このプログラムの実行結果は次のようになります:

余談ですが、線の幅を太くしてみると、 直線の両端が丸くなっていることが分かります。
strokeWeight によって設定された線の幅は、 再度 strokeWeight によって変更されるまで、 その設定は有効になります
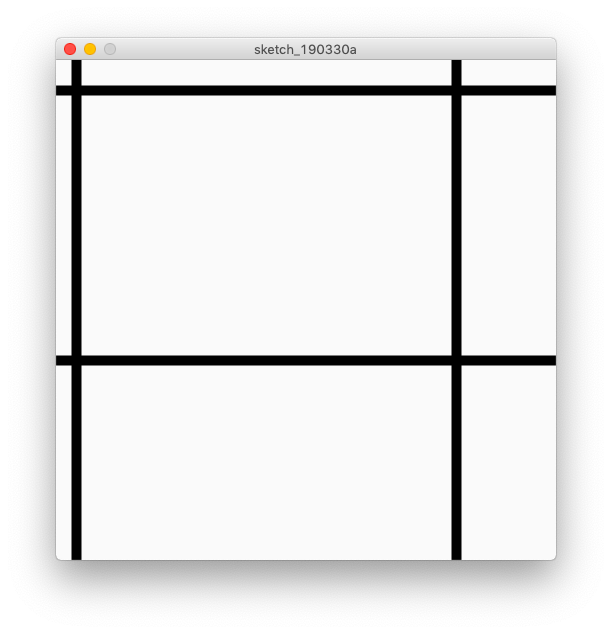
background(250,250,250);
size(500,500);
strokeWeight(10);
line( 0, 30,500, 30);
line( 20, 0, 20,500);
line(400, 0,400,500);
line( 0,300,500,300);
このプログラムを実行すると、次のような図が得られます:

線の色を変える
線の色は stroke 関数で変更できます。 色の指定方法は background 同様、様々な方法がありますが、 ここでは背景色のところで説明したように、 RGB 値で設定する方法を紹介します。
background 同様、stroke(r,g,b) として、 (R,G,B)=(r,g,b) で定まる色を線の色に設定します。 例えば、stroke(255,0,0) とすると、それ以降に描かれる線は赤色となります。 R,G,B それぞれの値は、これも backgrund 同様 0 から 255 の値となります。
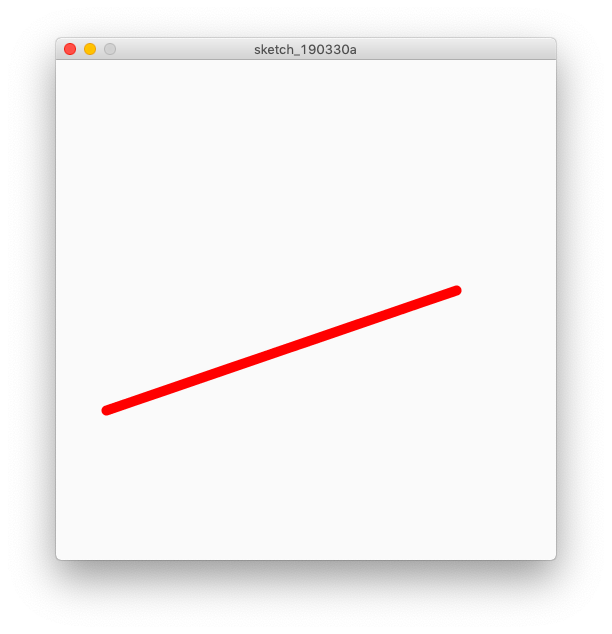
background(250,250,250);
size(500,500);
strokeWeight(10);
stroke(255,0,0); // <--- red
line(400,30,50,350);
上のプログラムの実行結果は、

となります。
stroke で指定した線の色は、strokeWeight 同様、 再度 storke 関数を用いて変更されるまで保持されています。 つまり、一度赤色に設定しておけば、 その後実行される line 関数での描画は全て赤い線となります。
次に示すプログラムでは、 赤い線の描画後、再度 stroke 関数を青色を意味する引数と共に呼び出しています。 このように必要に応じて色を変えることにより、 自由な画作り(といっても、まだ線画だけですが)が可能となります。
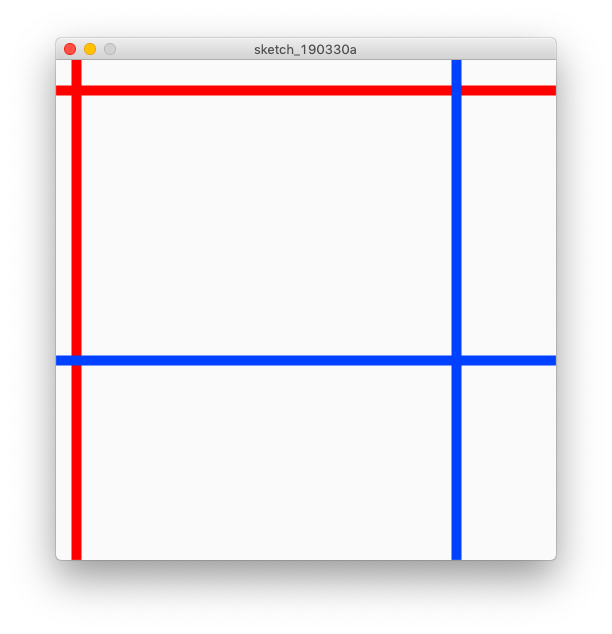
background(250,250,250);
size(500,500);
strokeWeight(10); // <--- weight
stroke(255,0,0); // <--- red
line( 0, 30,500, 30);
line( 20, 0, 20,500);
stroke(0,64,255); // <--- light blue
line(400, 0,400,500);
line( 0,300,500,300);
上のプログラムの実行結果:

この図からも分かるように、 後から描いた線が上に描かれます。 これは油絵の具など、不透明な絵の具を用いたときと同じですので、 美大生の皆さんにも馴染みやすいのではないかと思います
Processing では不透明度を表す情報「アルファ値」というものも 取り扱うことが可能です。 つまり、半透明な色を指定でき、 ものすごく乱暴に言ってしまえば、透明水彩絵の具のような塗り方も可能です。
ちなみにアルファは透明度ではないことに注意して下さい。 透明度ではなく「不」透明度ですので、1.0=100% で完全な不透明に、 0=0% で完全な透明を表す値となります。
コラムその1:後から描いても上書きされない?
このシリーズで取り扱うのはいわゆる 2D 画像のみなので、 プログラムでの描画においても順次上書きされていきます。 しかし、Processing では 3D CG も取り扱い可能ですので、 その場合は、必ずしも後から描いたもので上書きされるとは限りません。
3D CG の場合、奥行きを表す情報が付加されますので、 後から描かれるものがより奥の方に配置されることなどもあります。
Your City I — これまでの機能を使って描いてみよう
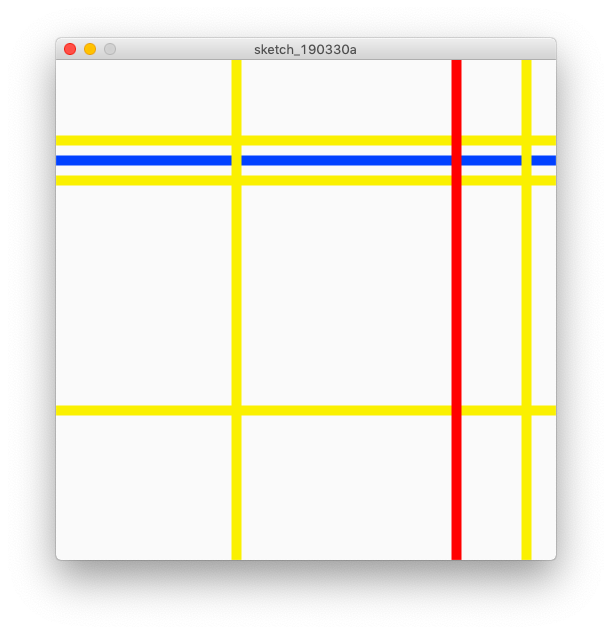
このセクションの最後として、 あなたの町をテーマにプログラムで絵を描いてみて下さい。 ここでは、私が済んでいる地域をテーマとした絵を、 プログラムで生成してみます:

ここでは青い色が川を表しており、 その両側の黄色は、川のそばを走る道路を表しています。 その道路と直角に交わるように橋があり…といった絵になっています。
次に、この画像を生成するプログラムを示します
// my Town I by Koji Iigura
background(250,250,250);
size(500,500);
strokeWeight(10);
stroke(0,64,255); // <--- light blue
line(0,100,500,100);
stroke(250,240,0); // <--- yellow
line( 0, 80,500, 80);
line( 0,120,500,120);
line(180, 0,180,500);
line( 0,350,500,350);
line(470, 0,470,500);
stroke(255,0,0); // <--- red
line(400, 0,400,500);
特に技巧的な部分は存在しないプログラムなので、 上から順番に読み進めていけば、理解できるかと思います。
コラムその2: エイリアシングとアンチエイリアシング
コンピュータで描かれる線は、今ではすっかり綺麗になりました。 まだパソコンがマイコンと呼ばれていた 1980 年代初頭の パーソナルコンピュータで描かれる直線は、 非常にギザギザしたものでした。
一般的に、コンピュータで生成される絵(=画像)は、 画素と呼ばれる四角形から構成される、 非常に細かなモザイク画のようなものです。
なぜ、そのような構造であるにも関わらず、滑らかな直線が表示できるのでしょうか? その秘密はアンチエイリアシングという技術にあります。
例えば、Photoshop で白地に黒の斜めの直線を描き、 ズーム機能で拡大してみると、 直線の輪郭付近のピクセルはいい感じでグレーになっているのが確認できます。 このような表現を行う技術がアンチエイリアシングです。
コンピュータで描かれる直線は、数学的には非常に細長い長方形に他なりません。 つまり数学でいう直線とは異なり、 面積を持っているのがコンピュータグラフィックス(CG)における 直線の特徴のひとつです。
そのため、数学における直線とは少し異なった考えに基づき、 CG における直線は描画されます。 今、話題にしているアンチエイリアシングもそのひとつです。
アンチエイリアシングでは、対象の画素に、 どの程度直線の面積が関係しているのかを計算します。 ピクセルが 100% 直線に含まれているのであれば、 そのピクセルの色は直線の色で塗りつぶされますが、 例えば画素の面積のうち、 30% しか直線に重なっていないのであれば、 その画素は 30% だけ、直線の色の影響を受けます。
このような計算に基づき、直線周辺の色を決めるのが、 直線描画におけるアンチエイリアシング処理です。
Processing では、デフォルトで(つまり、特に何もしなくても) アンチエイリアシング機能は有効になっています。 もちろん、この機能はオフにすることもできます。 ギザギザの、古いパソコンのような描画を実現したい場合は あえてアンチエイリアシング機能をオフにするのも良いかもしれません。
Processing においてもアンチエイリアシングをオフにできます。 その場合は、noSmooth 関数を呼び出します。 逆に有効にする(オンにする)場合は smooth 関数を呼び出します。 興味のある人は、これらのキーワードをもとに調べてみると良いでしょう。
コラムその3:生成した画像をファイルに保存する方法
せっかくプログラムで生成した画像も、 このままでは SNS などで公開することができません。 ここでは生成画像を画像ファイルへと変換する方法を示します。
画像ファイルへの出力は
save(出力するファイルのパス)
として簡単にできます。
パス(=path)というのは道のりを意味する単語です。 ファイルのパスを意味するファイルパスは、 そのファイルの場所を含めた情報という意味となります。
mac の場合、 現在ログインしているユーザーのデスクトップにファイルを出力するのであれば 以下のようなコードで簡単に実現できます:
String filePath=System.getProperty("user.home")
+"/Desktop/出力したいファイル名.png";
save(filePath);
このプログラム片をプログラムの最後に付け加えれば、 PNG ファイルとして画像が保存されます。
例えば、test.png というファイル名でデスクトップに出力する場合は、 filePath 変数の部分は
String filePath=System.getProperty("user.home")
+"/Desktop/test.png";
となります。
JPEG ファイルに出力したい場合は、.png のところを .jpg に変更して下さい。 比較的簡単に出力できますので、興味のある人は試してみて下さい。
