不自由な四角形の描き方
さて、自由な四角形に対し、 不自由な四角形の描き方を紹介してこのセクションは終わりとします。 不自由な四角形の定義にも色々あるかとは思いますが、 ここでは、誰が描いても同じ形となる(=相似となる)、 自由度の少ない四角形としてまずは正方形を取り上げたいと思います。
正方形の描画は square 関数で行います。 引数は square(x,y,l) です。 x,y は正方形の左上の位置で、l が辺の長さです。
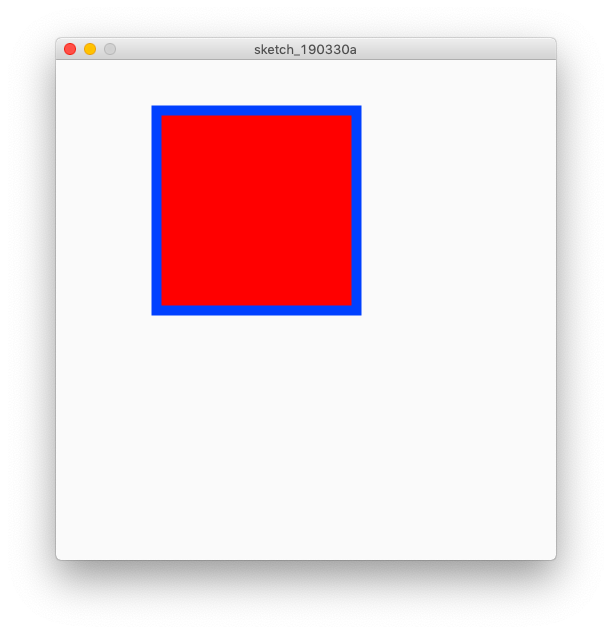
備考:ちなみに、(x,y) が示す基準とする位置は rectMode 関数で変更可能です。background(250,250,250);
size(500,500);
strokeWeight(10);
stroke(0,64,255);
fill(255,0,0);
square(100,50,200);

コラム:quad,rect,square の関係
quad 関数を使って rect 関数を表すことができます。 また、rect 関数を使って square 関数を表すことができます。 rect(x,y,w,h) で描かれる四角形は、 (x,y), (x+w,y), (x+w,y+h), (x,y+h) という頂点で構成されます。 なので、rect(x,y,w,h) は
quad(x,y, x+w,y, x+w,y+h, x,y+h)
と表すことができます。 同様に、square(x,y,l) も、
rect(x,y,l,l)
と表すことができ、これももちろん quad 関数で表すことができます:
quad(x,y, x+l,y, x+l,y+l, x,y+l)
このようにプログラミングでは、同じ表現を様々なコードで記述できます。 故に、ソースコードには作者(=プログラマ)の個性が現れてきます。
プログラミングを知らない人からすると、 プログラミングは無味乾燥な作業に思えるかもしれませんが、 実は結構個性が現れる行為だったりします。
Comp-Position in Color \( \alpha \)
モンドリアンの Composition in Color A をよく見てみると、 青い四角形の上に重なる赤い四角形のうち、 下の青い四角形との間に隙間のあるものが存在します。 例えばこのような部分です:

これはこの章のはじめに挙げた図の一部を拡大したものです。 このような絵はどのようにしてプログラムで実現したら良いのでしょうか?
今、我々が知っている技術は四角形を描くことと直線を描くことのみです。 これらの知識のみでどうやってこのような表現を実現したら良いのでしょうか?
何も考えずに青い四角形の上に赤い四角系を描き、後から白い線で描くのでしょうか。
それとも下の青い四角形を 2 つの四角形に分割し、L字型の四角形を描画するのでしょうか (つまり、実は重ならない四角形の集合として描く)。
様々な方法が考えられると思います。
実は、この問題にも正解など存在せず、 どのような方法でも皆さんが望んだ結果になれば、それが正解です。
ここでは、rect 関数で描画される四角形では輪郭線も描画できることを活用し、 輪郭線により隙間を表現する方法を紹介して、この章を終わりたいと思います。
なお、Composition in Color A を題材とするプログラムは後ほどまた出てきますので、 今回はアルファバージョンの意味で in Color \( \alpha \) と名付けています。
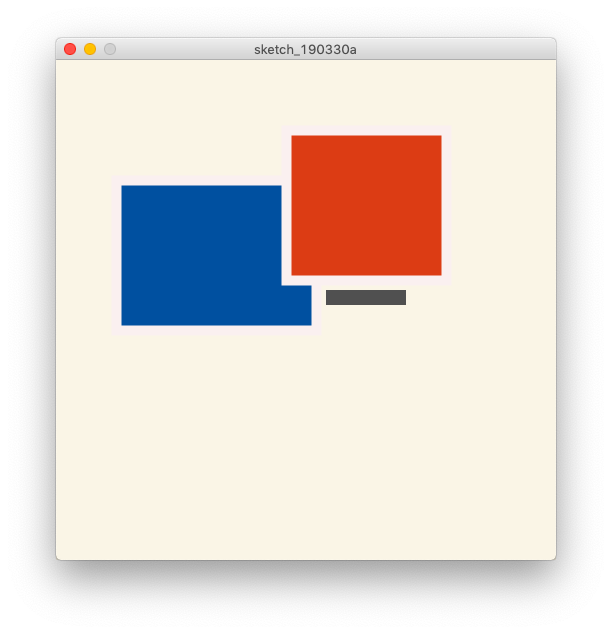
// comp-position in Color alpha
background(250,245,230);
size(500,500);
strokeWeight(10);
stroke(250,240,240); // same as background
fill(0,80,160); // blue
rect(60,120, 200,150);
fill(220,60,20); // red
rect(230,70, 160,150);
noStroke();
fill(80,80,80); // black
rect(270,230,80,15);

このように、輪郭線を輪郭線として使用しない方法もあります。 また、Processing にて絵を描く場合、 様々な機能が Processing には備わっており、 それをどのよに用いれば、どのような効果・表現が得られるのかを 良く知っている必要があります。
コラム:\( \alpha \) バージョン、\( \beta \) バージョン
コンピュータの世界では、 アルファバージョンとかベータバージョンなどという言葉を良く耳にします。
これは一体何なのでしょうか?
ソフトウェアで \( \beta \) 版(ベータバージョン)というのは、 ほぼ完成であるが、まだ若干直すべきところが残っているもの、 というような意味あいです。
ネットワークゲーム等では、ベータテストといって、 ほぼ完成しているソフトウェアで実際に遊んでもらって、 バグ出しやシステム全体の調整やサーバーの性能評価を行ったりします。
ちなみに、リリース(出荷=つまり製品版)の候補となり得る程度の 完成度のものは Release Candidate(リリースキャンディデート)と呼び、 RC などの略号が使われます。
アルファ版(アルファバージョン)というのは、 ベータの前という意味で、ほぼ完成というにはまだまだ作業が必要であるが、 でもまあ、そこそこ動く、といったような意味です。
上で作った comp-position in Color も、 モンドリアンの Composition in Color A と比べるとまだまだ足りない部分があります。
しかし、それでもなんとなく絵のようなものは描けるので、 アルファ版であるとの意味を込めて comp-position in Color \( \alpha \) としました。
